 In the Page Elements section, you can add a Latest posts widget / Gadget to your blog in Blogger. Just click Add a Gadget button, then choose Feed, and put your blog RSS feed in the box, and you have the latest posts widget in your blog.
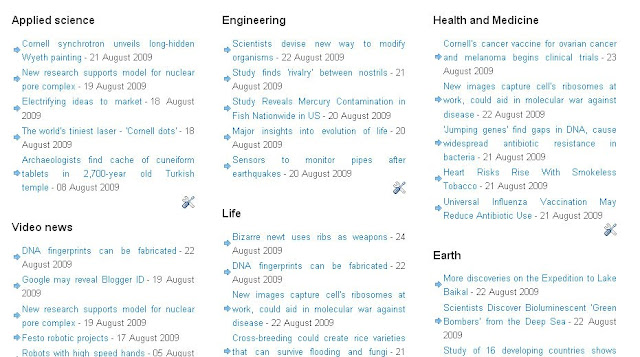
In the Page Elements section, you can add a Latest posts widget / Gadget to your blog in Blogger. Just click Add a Gadget button, then choose Feed, and put your blog RSS feed in the box, and you have the latest posts widget in your blog.You can also have a Latest posts with thumbnails and summaries widget by choosing Recent Posts Advanced in Featured section. But how you can get a Latest Posts by label widget? Below is an example of the Latest Posts by label widget;

Usually people put this kind of widget at the bottom of the page. The reason of putting a Latest Posts by label widget is to expose more recent topics by label / category to readers.
The way to create this widget is the same with to create a normal Latest Posts widget.
1. First go to Page Elements.
2. Click Add a Gadget.
3. Choose Feed widget.
4. Put your label feed URL in the box
How to get the label feed URLs?
1. Just look at the code below
http://www2.blogger.com/feeds/7918028117876789761/posts/default/-/Blogging%20tips
This is an example of my Blogging Tips label feed. How i got it? This is actually a hidden feature by Google. To change the above feed link to your own label feed link, just change the code in red
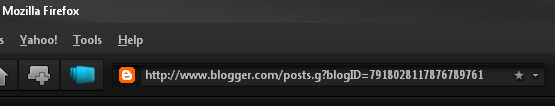
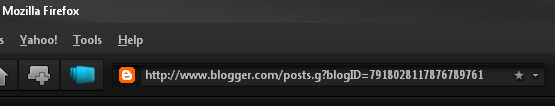
This is my Blogger BlogID = 7918028117876789761
You must change it to your own BlogID. How can you get it?
- Go to the Dashboard
- Click Edit Posts at your Blog name.
- Watch the URL link at the URL box above

- The image above is an example of my BlogID. Yours will be different numbers. So copy your BlogID to the code and replace it.
- And finally replace the label Blogging%20tips with your label. You now have your own label feed URL.
http://www2.blogger.com/feeds/Your_BlogID/posts/default/-/Your_Label
The way to create this widget is the same with to create a normal Latest Posts widget.
1. First go to Page Elements.
2. Click Add a Gadget.
3. Choose Feed widget.
4. Put your label feed URL in the box
How to get the label feed URLs?
1. Just look at the code below
http://www2.blogger.com/feeds/7918028117876789761/posts/default/-/Blogging%20tips
This is an example of my Blogging Tips label feed. How i got it? This is actually a hidden feature by Google. To change the above feed link to your own label feed link, just change the code in red
This is my Blogger BlogID = 7918028117876789761
You must change it to your own BlogID. How can you get it?
- Go to the Dashboard
- Click Edit Posts at your Blog name.
- Watch the URL link at the URL box above

- The image above is an example of my BlogID. Yours will be different numbers. So copy your BlogID to the code and replace it.
- And finally replace the label Blogging%20tips with your label. You now have your own label feed URL.
http://www2.blogger.com/feeds/Your_BlogID/posts/default/-/Your_Label
Or another more easier way is to copy your blog feed , example like below
http://perpustakaan.blogspot.com/feeds/posts/default
and change it to
http://perpustakaan.blogspot.com/feeds/posts/default/-/Funny
by adding a dash and your chosen label name at the end of the URL
and then
1. Go to Page Elements.
2. Click Add a Gadget.
3. Choose Feed widget.
4. Put your label feed URL in the box
Categories:
Blogger Widget
,
Blogging tips










3 comments:
i cant make my own label cloud I put all codes in order and nothing happens please some help
on label layout theres no option it says 0 of 0
Dear Signal. Do you use a default label cloud in Blogger? If you use a default label cloud, there's no need to put codes
Just enter LAYOUT - ADD GADGET - Choose LABEL - And opt for CLOUD option
Post a Comment